ReSharper Series - Part 4: Moving Code
Welcome to the 4th part of my ReSharper Series. Today we are going to look at one of my new favorite ways to use ReSharper - to move code around. We haven't dipped into refactoring really yet, and today isn't really going to be that much about it - this is moving code on a lower syntactic level - shortcuts to save that copy / paste. In addition, we are going to have a little bit of code navigation that plays well with this feature.
Furthermore, since many people use the VS binding mode in ReSharper, I am going to try and supply both binding sets in the future. I might even go back and change the previous posts at some point - today all the bindings I will show work for both binding modes though.
Navigating Methods
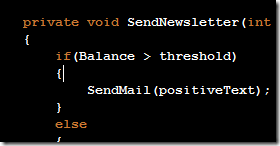
The first small feature is navigation between members. Basically what it gives you is a way to quickly navigate between methods in your class. If you are in a method like so:

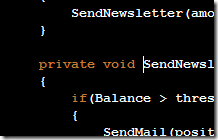
Pressing Alt+Arrow Down will navigate to the next method, while using Alt+Arrow Up will send you to the method signature, like so:

When at a method signature already, you can jump up and down between method signatures in the same way.

This comes in handy when moving methods, since you need to be at the method signature to do so.
Moving Code
The shortcuts for moving code involve a lot of keys, but they are pretty easy to remember. You can move code over 2 axis, up/down and left/right. This is controlled using the arrow keys. To enable the move functionality, you need to hold down Alt, Ctrl and Shift.
Moving Methods
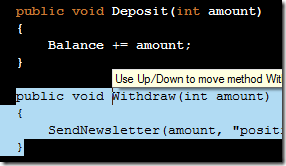
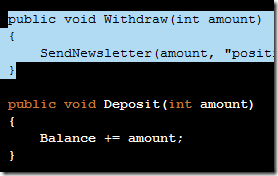
Let us look at the first example. With our cursor placed on the method signature of the Withdraw method, we hold down Alt, Ctrl and Shift to enable movement. This will make the block of code we are moving turn a light cyan (with my color scheme at least):

Hitting the move up shortcut (Alt+Ctrl+Shift+Arrow Up) sends our method above the Deposit method like so:

We can also move methods down using Alt+Ctrl+Shift+Arrow Down. Quite a bit easier than copy pasting it - and useful for reordering methods quickly if combined with the method navigation above.
Moving Arguments
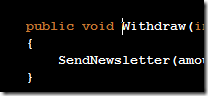
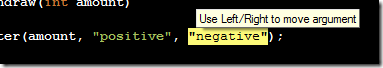
Now we can move quite a bit more than methods. Say we have a method call where we wanted to move the arguments. We can do so using Alt+Ctrl+Shift+Arrow Left and Alt+Ctrl+Shift+Arrow Right. Again, as we hold down Alt, Ctrl and Shift, the block we are about to move is highlighted:

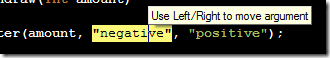
And sending it left is easy:

This also works for actual method signatures, just be aware that this doesn't actually refactor your method and change all the call sites for the method (although ReSharper can do this in it's refactor menu - look for the Change Signature refactoring).
Moving Statements
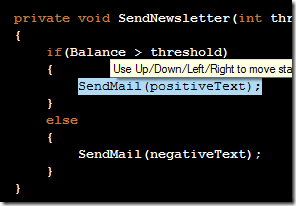
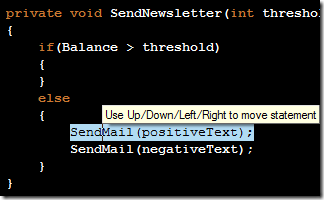
When we are dealing with statements inside a method, it can some times be useful to reorder lines of code or move code in and out of control structures, so when we hold down Ctrl, Alt and Shift here it actually suggests that we can use all 4 directions.

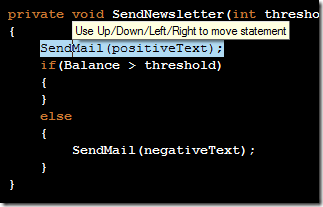
Moving up and down lets us maintain our level of scope, in this case, pressing Alt+Ctrl+Shift+Arrow Down, we would send the method call into the else branch:

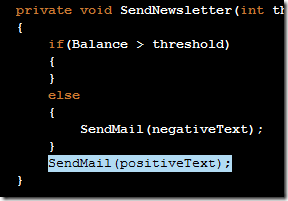
Repeating this would send it below the negativeText call. When we move left and right, we move in and out of scopes, thus if we press Alt+Ctrl+Shift+Arrow Left, we yank the statement all the way out of the entire if statement:

Again, if we move up and down here, we maintain our level of scope and thus do not re-enter the if statement unless we move the statement right.

Reordering Expressions
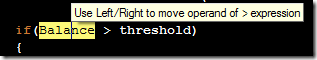
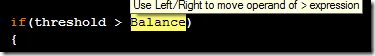
The last short example is reordering expressions, this makes it easy to reorder expressions and move parts of them around. Like here:

Moving Balance right would actually swap the two values.

Summary
What I have shown is some of the possibilities for moving code, but as always, play around with it - you can move quite a bit more - like fields and properties in your classes - possibly a lot more.